Học nhanh nhớ sâu 5 bí quyết cho website của bạn tỏa sáng
Chủ đề hôm nay hy vọng mang tới cho bạn một số mẹo cơ bản để nhanh chóng cải thiện diện mạo thiết kế website chuyên nghiệp của mình.
TIP 1: TỐI GIẢN CÁC HIỆU ỨNG
Tránh việc trang trí trang của bạn với quá nhiều hiệu ứng, chẳng hạn như gradient, chữ nhiều màu hoặc tương tự. Thực tế là hãy giữ cho thiết kế website đơn giản nhất có thể và chỉ dùng những thành phần cần thiết nhất. Đó là bởi sự gọn gàng và tối giản không làm mọi người phải nghĩ nhiều đến việc cần làm gì khi vào một website. Nhưng nếu trang web của bạn có quá nhiều thứ phải suy nghĩ để hiểu thì mọi người sẽ có xu hướng để đó chứ không muốn khám phá thêm.
Hãy nhớ đến nguyên tắc “Ít hơn là nhiều hơn” và hạn chế tối đa những thứ gây phân tán mọi người khỉ mục đích chính của website. Đây là một ví dụ về trang web có quá nhiều thứ rối mắt: màu sắc, animation, hình ảnh…
TIP 2: TRÁNH DÙNG NHỮNG FONT CHỮ MỚI
Chúng ta có thể thử nghiệm nhiều thứ mới cho website, bao gồm cả font. Với Google Fonts, chúng ta có một biện pháp an toàn cho việc cung caps các font chữ cho website. Ngoài ra còn có những font tự tạo khác. Tuy nhiên, cần nhớ rằng không thể tùy ý dùng mọi font chữu chỉ để chạy theo xu hướng.
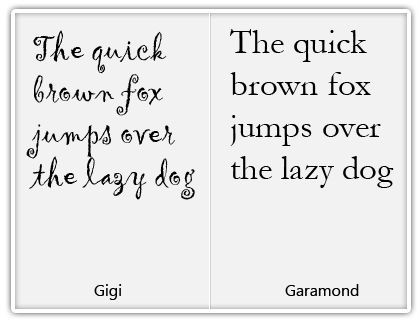
Tóm lại, bạn có thể trải nghiệm cái mới nhưng phải có giới hạn và cẩn thận lựa chọn font. Dưới đây là một ví dụ của website sử dụng 2 kiểu chữ mới. Ở bên trái là một font khá mới mẻ, trong khi bên phải là “Garamond” font nhưng rõ ràng bên phải có phần chữ dễ đọc hơn nhiều.
TIP 3: KHÔNG DÙNG CHỮ DÒNG CHỮ QUÁ DÀI
Với các kích thước màn hình thiết bị khác nhau, kích cỡ dòng chữ cần phải đáp ứng được mọi lựa chọn. Luôn đảm bảo rằng chiều ngang của chữ ở mức thông dụng nhất. Font quá rộng sẽ gây nhiễu mắt người xem. Quy tắc chung là body text không quá 12 từ một dòng và không nên ngắn hơn 8 từ.
Ví dụ bên dưới của Guardian chứa khối chữ có độ rộng hợp lý.
TIP 4: KHÔNG DÙNG CHỮ TRẮNG TRÊN NỀN ĐEN
Người đọc vừa có thể đọc lưới hoặc đọc từ từ cả phần nội dung. Khi nói rằng không được dùng màu trắng và đen thfi có nghĩa đang nói đến phần paragraph text, nơi mà người ta sẽ đọc nhiều nhất. Nếu mọi người phải đọc lâu chữ trắng trên nền đen, họ sẽ mỏi mắt. Độ sáng của màu chữ đã tác dộng đến điều này. Nếu phải dùng màu trắng và đen cho chữ, hãy dùng nó ở headline, nơi mà người đọc chỉ xem lướt tiêu đề.
TIP 5: CHỌN ĐÚNG FONT SIZE
Điều quan trọng là bạn font chữ cần dễ đọc. Các tốt nhất để đáp ứng điều này là điều chỉnh cỡ font sang cỡ thông dụng trên các thiết kế web. Đảm bảo rằng cỡ font chữ sẽ thích ứng với mọi thiết bị
>> Những yếu tố khiến website mất điểm trong mắt khách hàng
>> Những thiết kế lột tả cảm xúc của con người trên website
Nguồn: blog ngoisaoso